Performance optimization is a great way for eCommerce businesses to improve their SEO and conversions at the same time. As the name implies, this activity focuses on making websites load, render and respond faster.
But why is this so important? According to a study by Kissmetric, 47% of website visitors expect a webpage to load in under 2 seconds. Further, at least 40% of visitors will bounce from a site that takes more than 3 seconds to load.
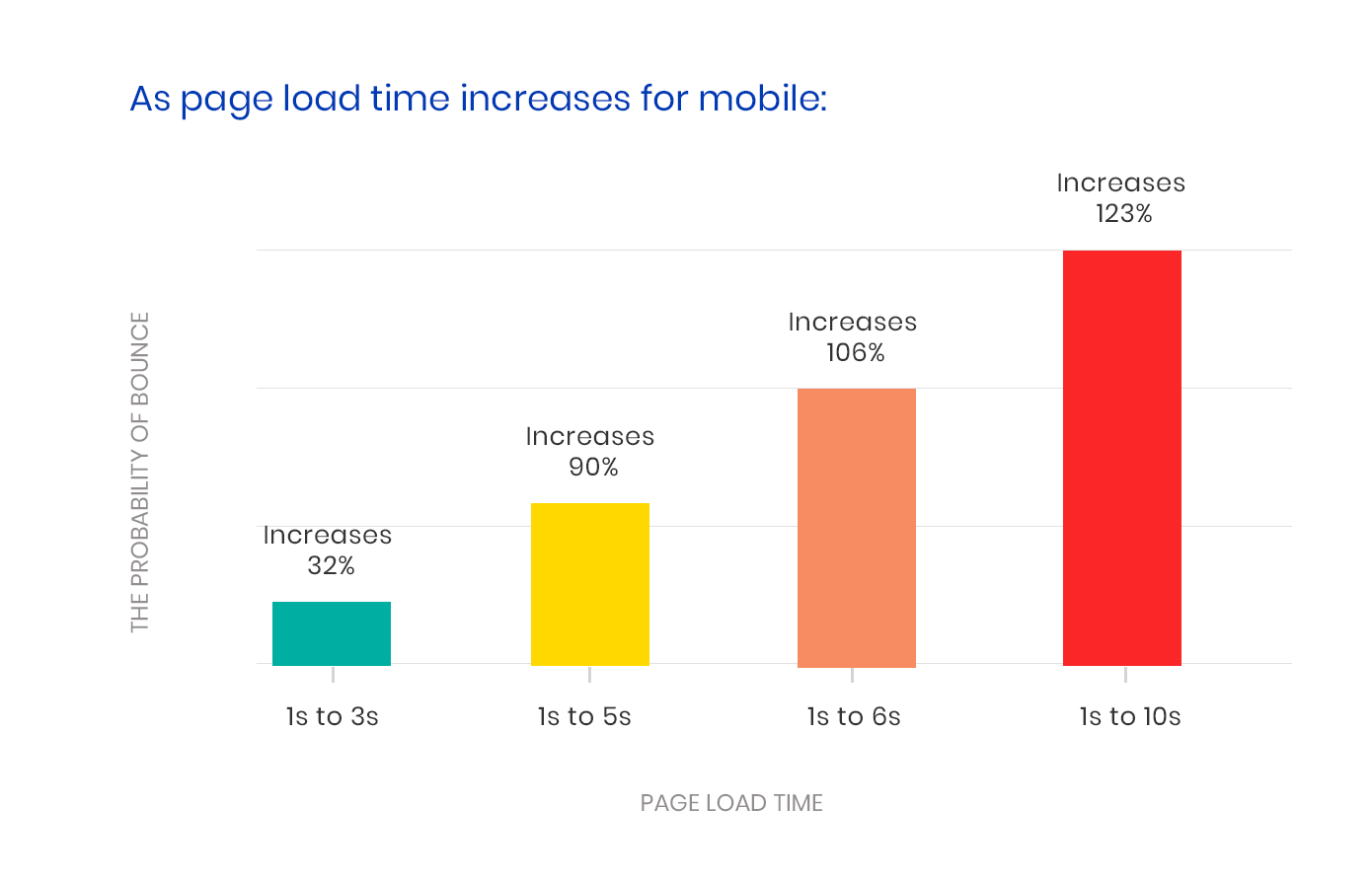
This statistic should be worrying for store owners as most of the eCommerce traffic comes from mobile where load speed is even more crucial. Google’s mobile page load study found that each second of loading adds to the chances of a visitor bouncing from a site.
 Source: Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed, Google, 2017
Source: Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed, Google, 2017
Why Performance Optimization matters
Performance optimization has a large sphere of influence and impacts everything from SEO to engagement and conversion metrics of a website. A research of 12 case studies by Skilled lead them to uncover these results:
- 79% “dissatisfied” with page load speed less likely to become repeat customers
- 64% of smartphone users expect pages to load under 4 seconds
- 47% online shoppers expect webpages to load in under 2 seconds
- 11% pageviews are lost per extra second of load delay
- 7% of revenue is lost for every one-second load delay
This makes it clear that speed and site performance have become key to excellent user experience on eCommerce stores. Let’s have a look at some tools that will be a great help to you in tracking your performance.
This enabled visitors to discover more of your site with less typing and increased search speed which leads to higher conversion. This technology was supported by strong typo tolerance as well and it delivered search results directly instead of taking people to a “did you mean page”. While these seemed like small improvements in UX, they had a big impact on conversion and revenue.
Best ways to monitor performance
If you want to understand how to improve performance on your website, the first step for you to take is analyzing how your store currently performs. Below is a list of sites that not only conduct some tests but also give you a list of suggestions you can work on.
- https://developers.google.com/speed/pagespeed/insights/
- http://www.webpagetest.org/
- http://yslow.org/
- https://gtmetrix.com/
- https://www.giftofspeed.com/
Based on the common suggestion for upcoming online retail stores, we’ve compiled a list of techniques that you can execute to optimize your store. The most important step, as with all optimization activities, is measuring the impact of the changes you make. This way you will be able to narrow down on which areas are having the most positive impact on your store and focus on them.
Improve your CDN usage
Content Distribution Networks (or CDNs) are a geographically distributed group of servers that work together to spread the delivery load of content through the closest server to your visitor’s location.
Shopify stores have a bit of an advantage here thanks to its in-house CDN and it even has the option for integrating with third-party CDNs for scalability. Stores on other platforms can choose a specialized CDN to better serve your target geography. Have a look at your Audience > Geo > Location report to get a clear picture of where your audience comes from.
The rising popularity of product videos with eCommerce stores has contributed to the rising page load times. It’s recommended to upload them on a dedicated video server like Youtube, Vimeo, or Wistia instead of keeping them on your CDN. These video sharing sites work perfectly well with any eCommerce platform you’re using. This way you can free up server space by decreasing your page size by using external platforms to host videos.
Optimize & compress images
The dilemma with eCommerce sites is that they like to use high-resolution images to appeal to customers but that ends up having a huge impact on page load speeds. What some of them fail to realise is that not all images need to be high-quality images. It’s also good practice to always use images with correct dimensions whenever possible. For example, for header images, use an image with the exact width of the page rather than a full-sized one.
As image sizes depend on both its dimensions and image quality, stores should use tools that compress image sizes without compromising on quality. What happens when your images get compressed is that the image is stripped of unnecessary metadata from the file. Algorithms also work to reduce the number of colours in the image and combine data and similar patterns.
There are plenty of free tools to help you optimize image sizes without losing quality like TinyPNG or Tiny JPG. With their paid versions you will be able to optimize images in batches as well.
The speed of SearchTap’s results comes from storing the image links in our index instead of the image itself. That way our servers can deliver optimized results regardless of the size of the device of the search user anywhere in the world. If you’re using a CDN, then our geolocation will automatically route the query to the nearest data center to keep loading times to a minimum.
Minify your store’s CSS, HTML & Javascript files
Minifying can help you shave off valuable time from your site’s page load speed. This process involves removing unnecessary characters in the source code like whitespaces, line breaks, comments, and block delimiters. Minification has quickly become quite prevalent and there are some simple steps you can take yourself!
For Javascripts, minification aggressively optimizes your code. There are many tools available online and one of the most widely used libraries to do so is called uglifyjs. Other tools you can use are JSCompress and Javascript-Minifier.
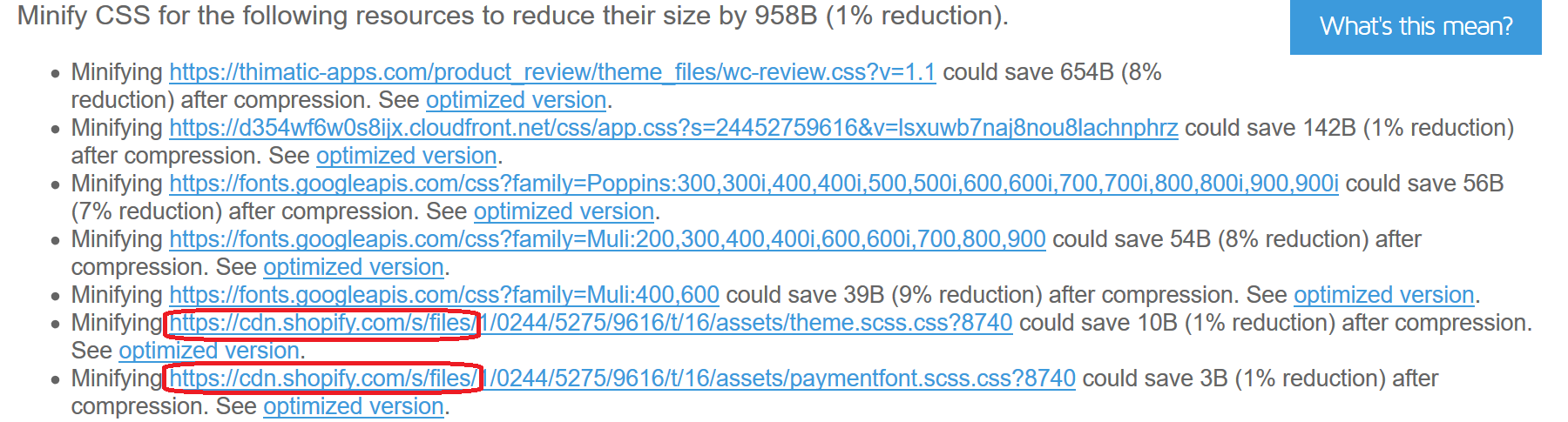
For minifying CSS for Shopify, it’s recommended that you create a copy of your theme before you take the steps below if you need revert any changes made:
- Go to any of the performance testing sites we’ve mentioned above to find out any unminimised files. We’ve found that GTMetrix works well.
- Any files that start with cdn.shopify.com are originating from your theme folder.
-

- In your theme folder, any files named scss.liquid are already minified.
- Files named css.liquid are usually not minified.
- Simply change the name from abc.css.liquid to abc.scss.liquid and Shopify will handle the rest!
If you want to manually minify your CSS, you can use tools like CSS-Minifier and YUI compressor.
SearchTap’s integration makes sure that all assets such as CSS and javascript are minimized so that accessing the functionality is not hindered even on mobile networks.
Asynchronous Loading of Assets
While we are on the technical side of the debate, don’t forget to make sure that any apps or plugins you are using on your store are loading asynchronously. Whenever your website is loaded, every app and plugin will make an HTTP request to load all its different elements like images, scripts, stylesheets, etc. When the extension has asynchronous loading, then that means it will only make these requests when it is interacted with.
SearchTap makes use of this tactic by allowing your website page to load fully and when a search user makes a query, load all the necessary information. With asynchronous loading, apps delay their loading allowing other parts of the page to load until they are needed. This helps deliver a smoother customer experience for visitors across devices.
Don’t use sliders and carousels
This might seem a bit surprising but studies have shown that sliders and carousels are not only bad for SEO but also seem to annoy customers. It was also found that while it may seem that sliders are improving customer interactions, only 1% of users actually made use of them. Don’t believe us? Well someone felt strongly enough about the subject to create a page dedicated to convincing people not to use carousels.
These sliders are a big factor in increasing the bloat of your page and thus affect the overall load times. This also has a huge impact on the mobile page loads as well. Often the images used in carousels are very heavy and needlessly increase load times for people using mobile networks. This contributes to a higher bounce rate and the 7% decrease in conversion due to a one second’s delay we mentioned earlier.
Instead, performance optimization experts suggest using “Hero Layout” to draw the attention of visitors to high-quality hero images with clear CTAs.
Beware of excessive Liquid loops
This last one is for Shopify stores. Liquid is a template language created by Shopify for website designers which combine static and dynamic content. This powerful language forms the backbone of all websites on Shopify. But there are cases when this language can slow down the page loading. The most common occurrence is called “for loop” and it takes place whenever someone makes use of the default Shopify search. This loop repeatedly executes a block of code across all the products in a collection until it finds the specific condition.
At SearchTap, our goal is to reduce this time to just milliseconds. Our indexing creates a virtual map of all your products and returns relevant results from the first keystroke improving engagement and conversion.
Conclusion
Getting your page load times to where you want them to be is going to be a continuous process. Investing time in this activity will give your positive results on your bottom line very quickly. If you don’t know where to start, take help from some conversion experts. We have worked with some leading eCommerce enablers and would love to help you out if you want to connect with them.
Remember to keep checking your site performance from time to time to check where you can improve!
SearchTap.io has helped many e-commerce stores improve their site search but also increase search conversions by 30-40%. You can learn more by booking a personalized demo with us or emailing us at hello@searchtap.io.



Hi there! Want to ask about something? Leave a message.